Guess the Answer
This content type allows you to create questions where the end-user should guess the answer based on the image. Then, by pressing the bar below the image, the user reveals the correct answer.
Let's say you want to show an image of a Cherry and you want the end-user to guess which fruit it is.
After he/she thinks of a guess, they will click on a button and reveal the correct answer.
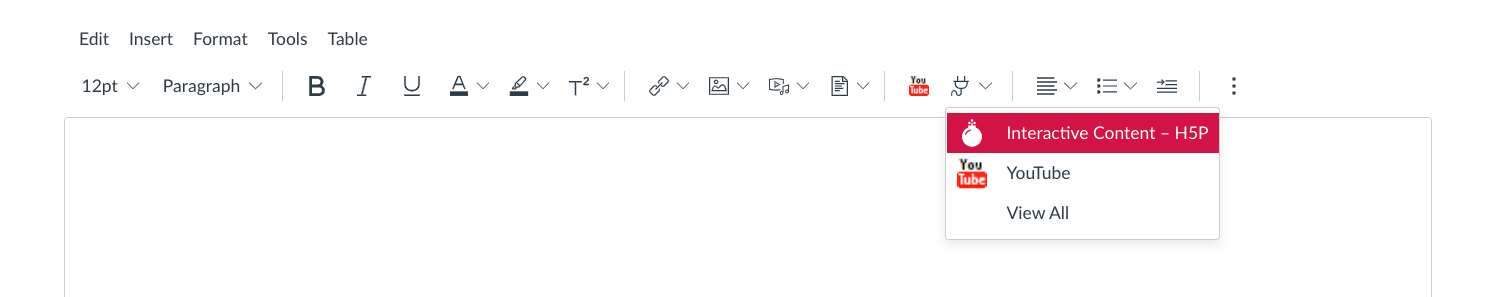
Accessing H5P in Canvas

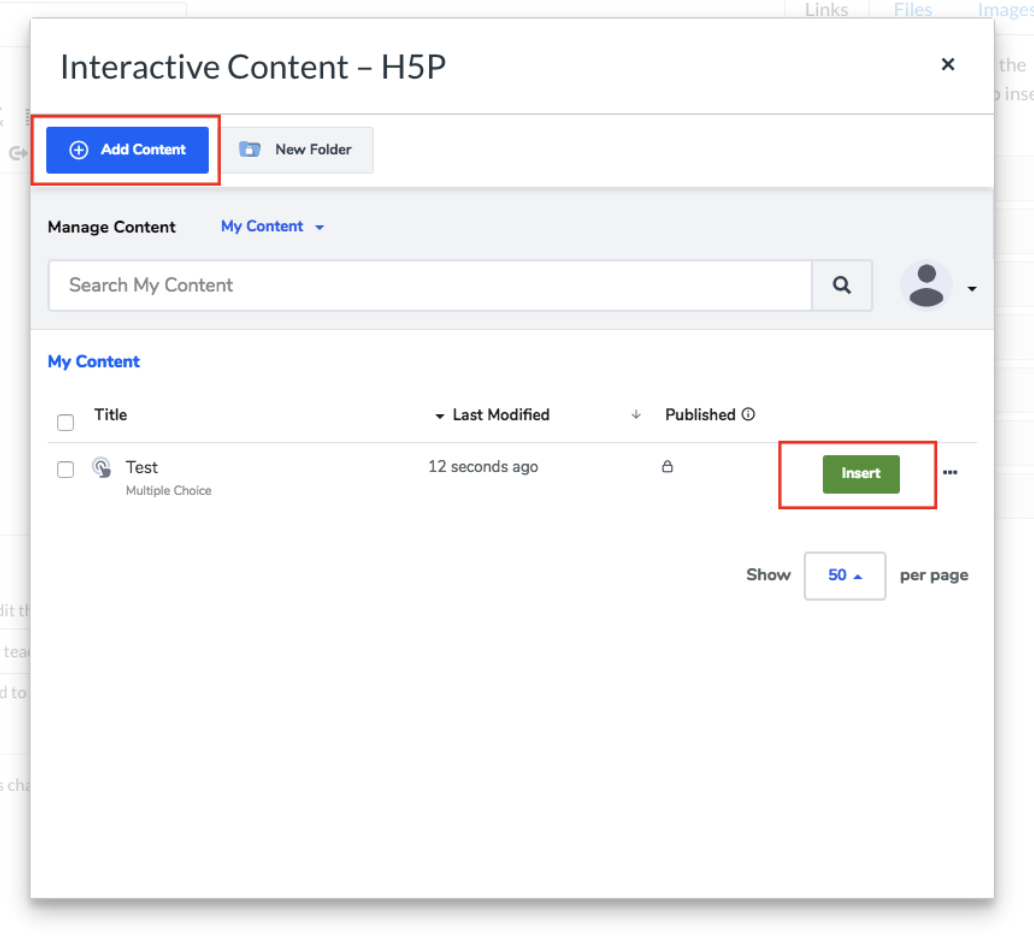
Clicking on that menu item will open a pop-up showing your H5P library. From here, you will have the option to either insert previously created content or create something new.

Creating Guess the Answer
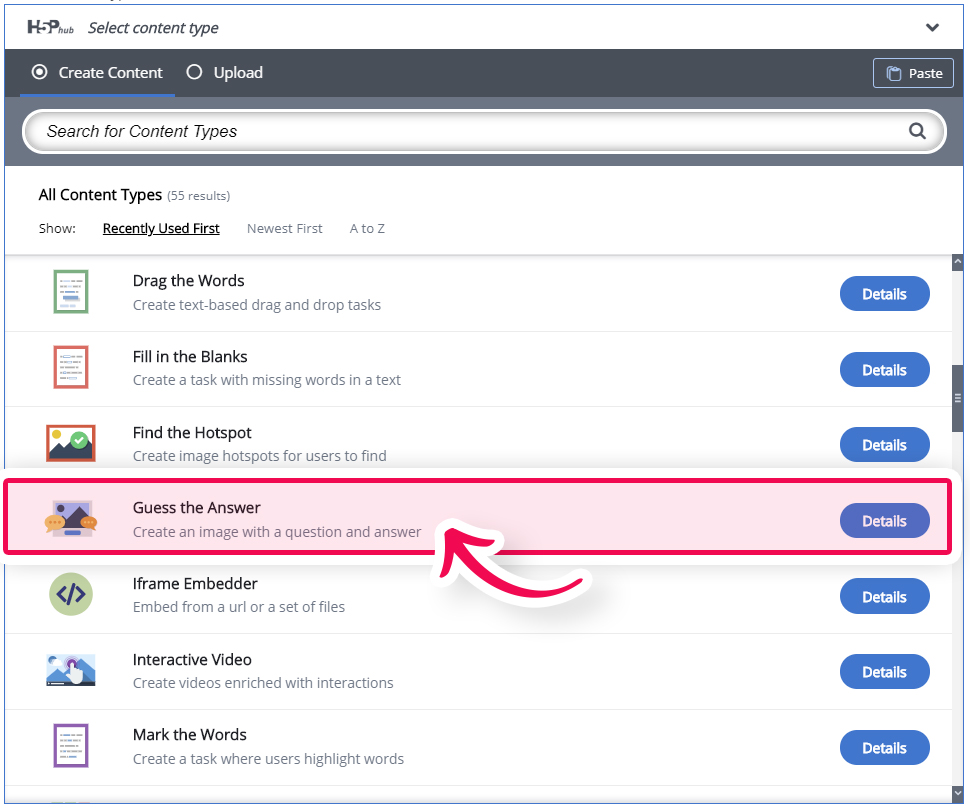
Select the New content option and choose Guess the answer from the list of Content types:

Guess the answer editor
The Guess the answer editor should now appear. The editor looks like this:
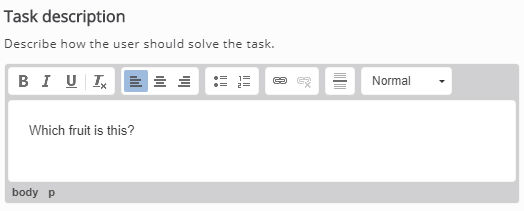
Task description
Fill in a title and under "Task description" type your question. It should look something like this:

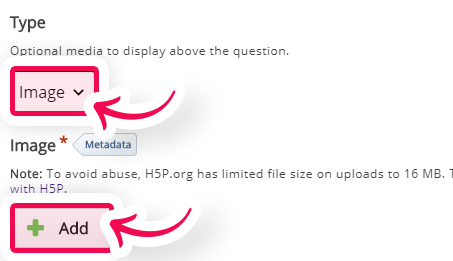
Click on the "Media" and under "Type", select "Image". Then, click the "Add" button below, locate the image and upload it.

In the field Descriptive solution label, we want to type: "Press here to reveal the answer".
And, finally, in the Solution text, we will type "Cherries".
Finishing up
Save and Insert to view your finished Guess the answer.