About Course Presentations
When to use Course
presentations
Course presentation enables you to author and deliver your
course material directly in your browser. Course presentations contain slides
where you can add various multimedia- and interactive elements to engage the
learner.
Course presentations are used when you want to package a
piece of learning content in a structured and interactive format. Learner’s
swipe through slides to experience the learning material while solving various
quizzes or watching videos along the way.
Try Course presentations as an alternative to presenting
your learning content as PowerPoint presentations, PDFs or text-based web
pages. Course presentations are very flexible to use, as they are simple to
create, publish and edit.
Creating a Course presentation
You can access H5P in Canvas through the Rich Content Editor (RCE), which is accessible via the edit view of Page, Assignment, Discussion Board, Announcement and Quiz questions.
For this example, we will be adding H5P onto a Canvas page. The first thing you will need to do is either open the page you want to embed the H5P content into or create a new page. Then click the ‘Edit’ button which will open the RCE. (You will automatically go into edit mode if you create a new page.)
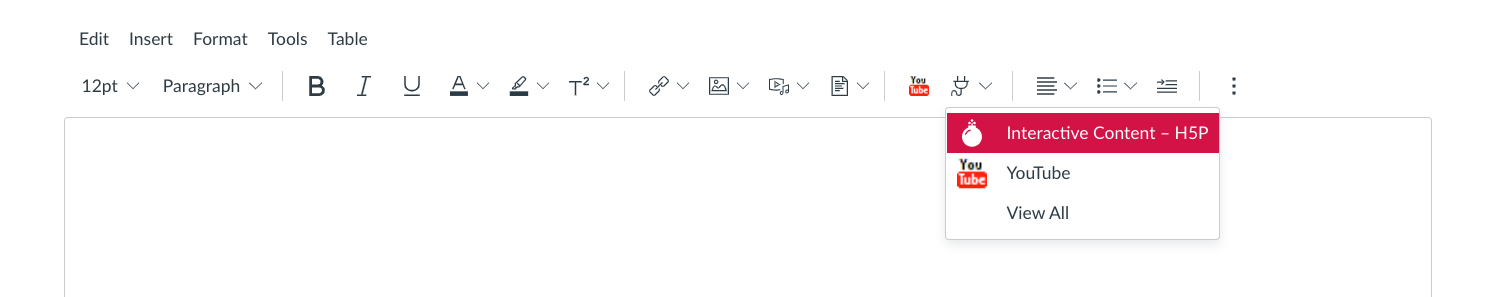
Next, you will need to locate H5P in the RCE toolbar by clicking on the more external tools icon.

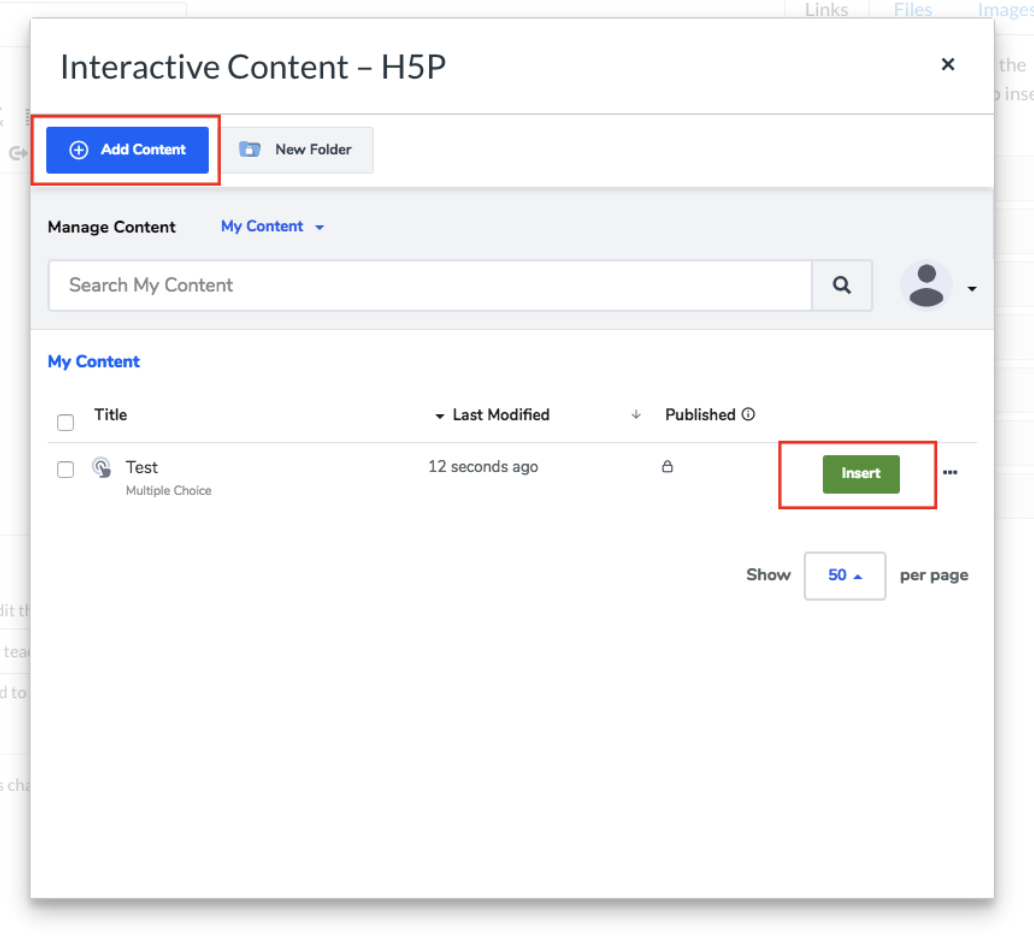
Clicking on that menu item will open a pop-up showing your H5P library. From here, you will have the option to either insert previously created content or create something new.

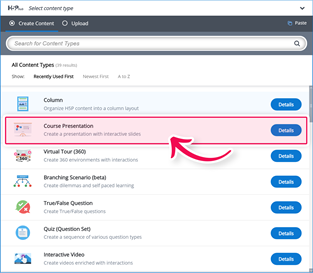
Select the New content option and choose Course presentation
from the list of Content types:

The Course
presentation editor
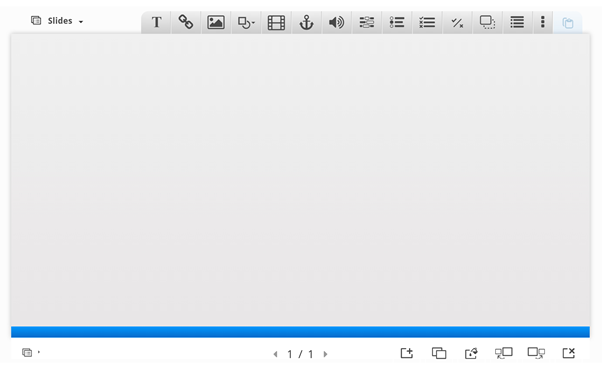
The Course presentation editor should now appear. The top
part of the editor looks like this: 
The content creation happens in the top part of the
editor, so we'll only focus on this for now. The end-user view of the Course
presentation will look very similar to the editor's view.
Creating a Simple Slide
To create a slide with images and text, start by adding a slide in the slides panel to the
left. The slide titles can be used to navigate between the slides.
NOTE: You can remove the
slides panel entirely by pressing the Remove slides button. However, this
action cannot be undone.
 button to open the
"Slides" menu.
button to open the
"Slides" menu. to add
a slide title.
to add
a slide title.
Now we can move on to adding some images.
Note
the license information and URL and save the pictures to a local folder.
 button
in the top toolbar. Press this button, drag it to where you want the image to
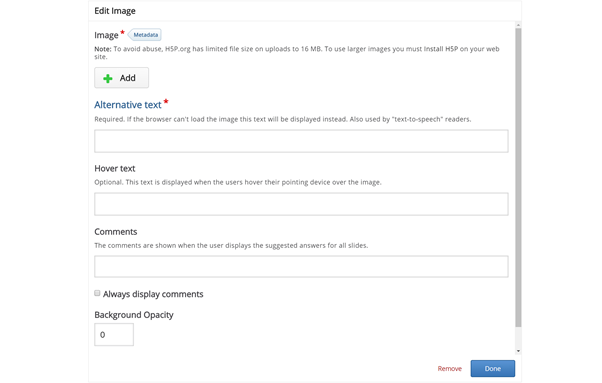
be placed and drop it there. A dialog will automatically open:
button
in the top toolbar. Press this button, drag it to where you want the image to
be placed and drop it there. A dialog will automatically open:
Press the  button,
browse to where you saved your picture
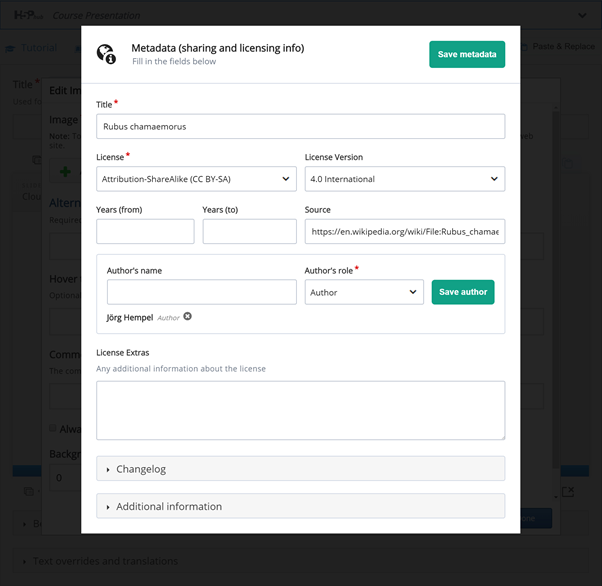
and select it for upload. We must also remember to
add multimedia license information. Add the following information to the Metadata
button,
browse to where you saved your picture
and select it for upload. We must also remember to
add multimedia license information. Add the following information to the Metadata  dialog:
dialog:

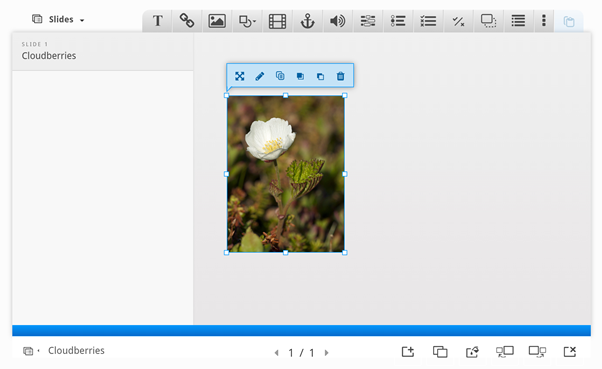
You should now have something like this:

You can resize
the picture by pulling in the lower right corner of the image. Make the image
slightly smaller in size. You can move the picture by using drag and drop.
Place it in the top left corner, so you get something like this:

You can add a second picture. By using the same procedure as above. when you do so, you
should now have something like this:

To
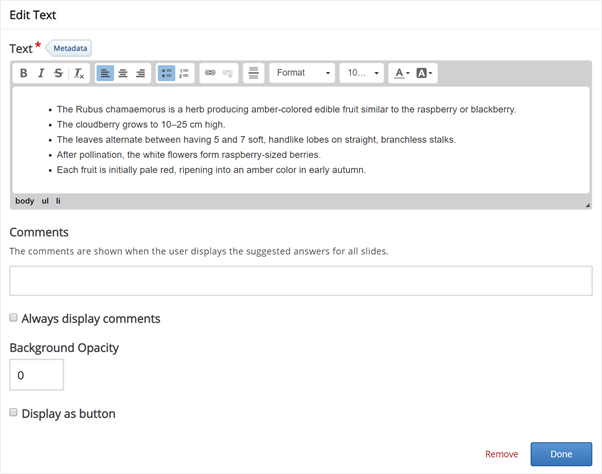
finish this slide, use the Text tool  to
add a block of text to the slide. Once you have dropped the text box, a dialog
will appear. Insert the text above in the Edit text dialog:
to
add a block of text to the slide. Once you have dropped the text box, a dialog
will appear. Insert the text above in the Edit text dialog:

Leave the other fields blank and press Done.
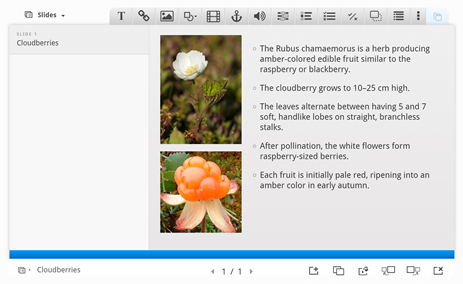
You
can place and resize the text block in the same way as images. Position and size the text block so that you end up with something like
this:

Creating a slide with Images & Text
Press the  button
in the lower right corner of the editor to add another slide.
button
in the lower right corner of the editor to add another slide.
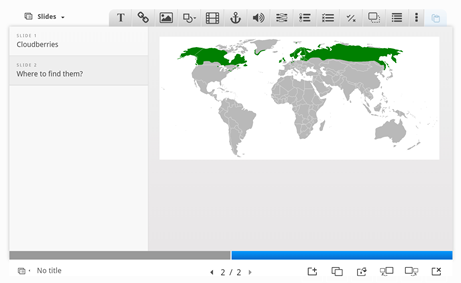
Our slide 2 will contain information about where
Cloudberries can be found. Add the slide title in the slides panel.
We have used a map picture from Wikipedia to show where
Cloudberries grow in the wild. Add your picture by using the  button
in the top toolbar. Drag the picture onto the slide, upload the picture
and add license information. Press Done, then resize
the picture so you have something like this:
button
in the top toolbar. Drag the picture onto the slide, upload the picture
and add license information. Press Done, then resize
the picture so you have something like this:

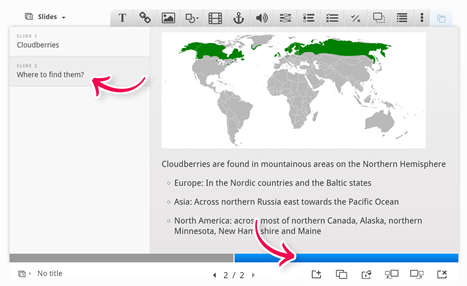
To finish this slide, add text if required.
This is done as on slide 1, use the Text tool  to
add a text box to the slide. Once you have dropped the text box, a dialog will
appear. Insert the desired text in the Edit text dialog:
to
add a text box to the slide. Once you have dropped the text box, a dialog will
appear. Insert the desired text in the Edit text dialog:
You can navigate between slides by pressing the slide titles in the
slides panel or by using the navigation bar.

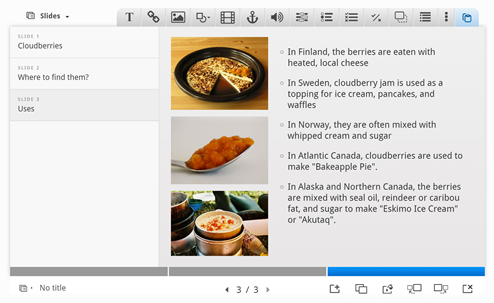
Creating a slide with links
 button
in the top toolbar. As on slide 1, place the pictures in a column on the
left side of the slide. Insert the your pictures, add the appropriate license
information, place and resize them.
button
in the top toolbar. As on slide 1, place the pictures in a column on the
left side of the slide. Insert the your pictures, add the appropriate license
information, place and resize them.Use the Text tool  to
add a block of text to the slide. Once you have dropped the text box, a dialog
will appear. Insert the text above in the Edit text dialog. Press Done when you're finished. You should now have
something like this:
to
add a block of text to the slide. Once you have dropped the text box, a dialog
will appear. Insert the text above in the Edit text dialog. Press Done when you're finished. You should now have
something like this:

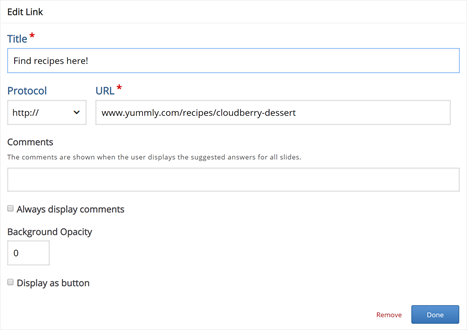
Finally, add a link. Use the  button
on the toolbar and place the link onto the slide.
button
on the toolbar and place the link onto the slide.

Creating a Summary Slide
Press the  button
to add a slide. Add the slide title Summary in the slides panel.
button
to add a slide. Add the slide title Summary in the slides panel.
The Summary will
allow the learner to make an interactive summary of the most important aspects
of the previous three slides.
On the toolbar, press the  button
and drag a summary onto the slide.
button
and drag a summary onto the slide.
Once you have dropped the Summary, the editor will appear.
Add statements to the Summary. Press
the Add statements button to add two more statement
groups.
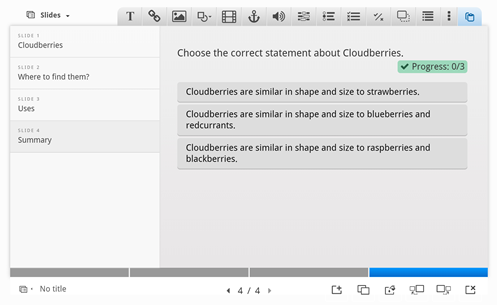
In
the Summary editor, the top statement in a statement
group is always the correct one.

Finishing up a course presentation
At the bottom of the editor, you'll find the Enable show solution buttons option. In this
context, the option does not have any effect.
Save and Insert to view your finished Course
presentation.