How to Create an Accordion
The Accordion content type allows users to add accessible accordions to their sites. The accordion is fully responsive and works great on smaller screens as well as on desktops.
The Accordion content type can be used for presenting text when there is a limited amount of vertical space. The content inside Accordion is shown in collapsible panels with a title. Each panel expands by clicking on the title. This is an example of an Accordion below:
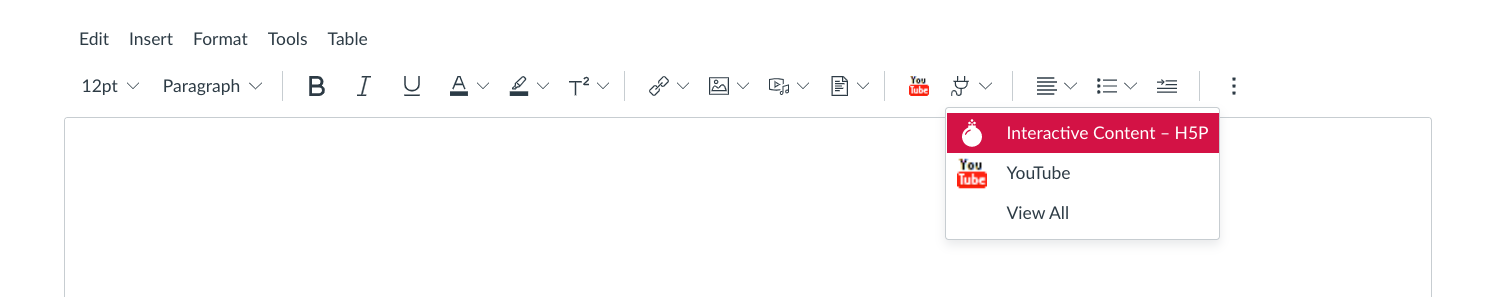
.png)

Clicking on that menu item will open a pop-up showing your H5P library. From here, you will have the option to either insert previously created content or create something new.


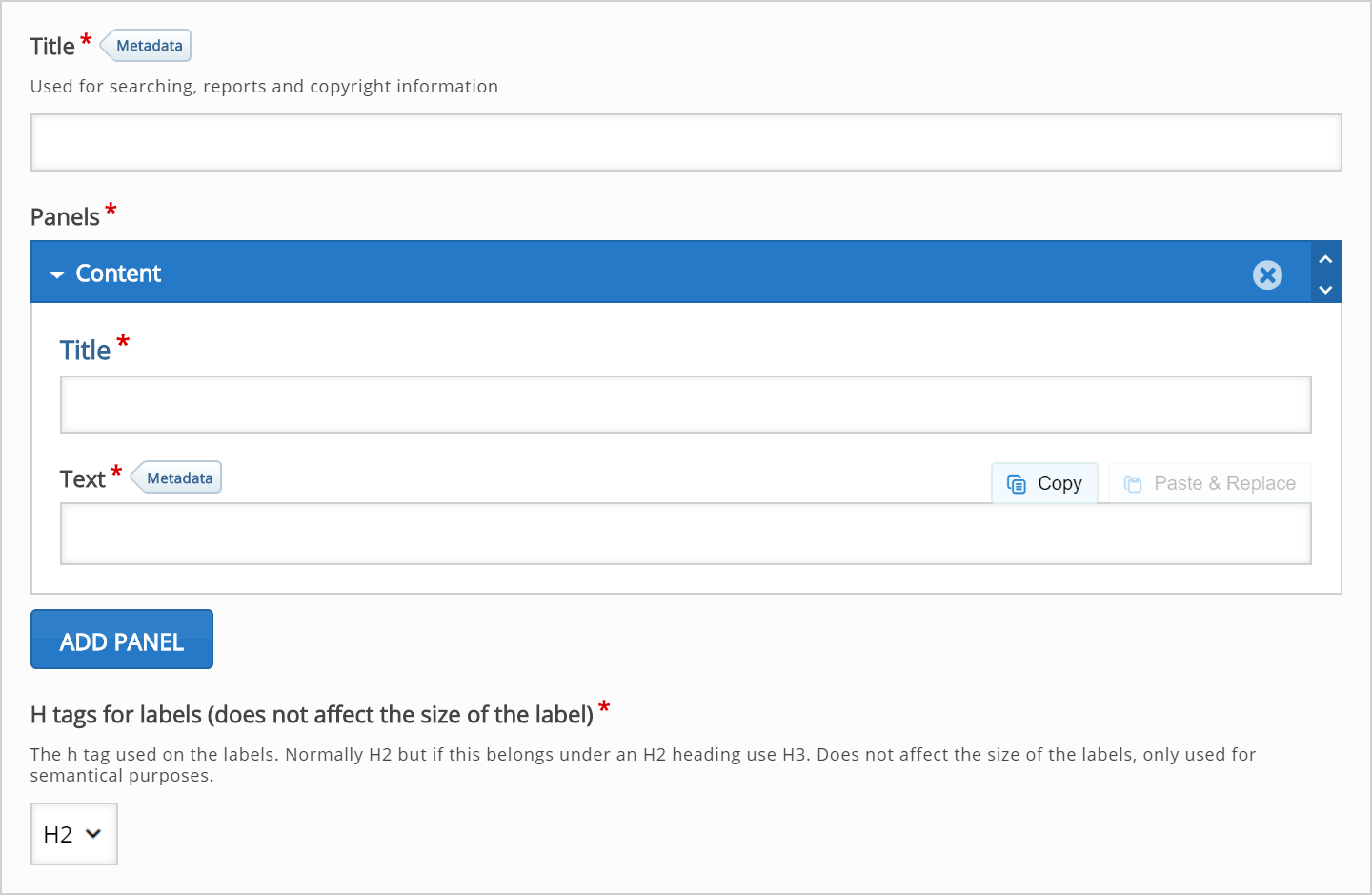
Accordion Editor
The Accordion editor should now appear and it looks like this:

Title
Type the following text in the Title field: Types of berries

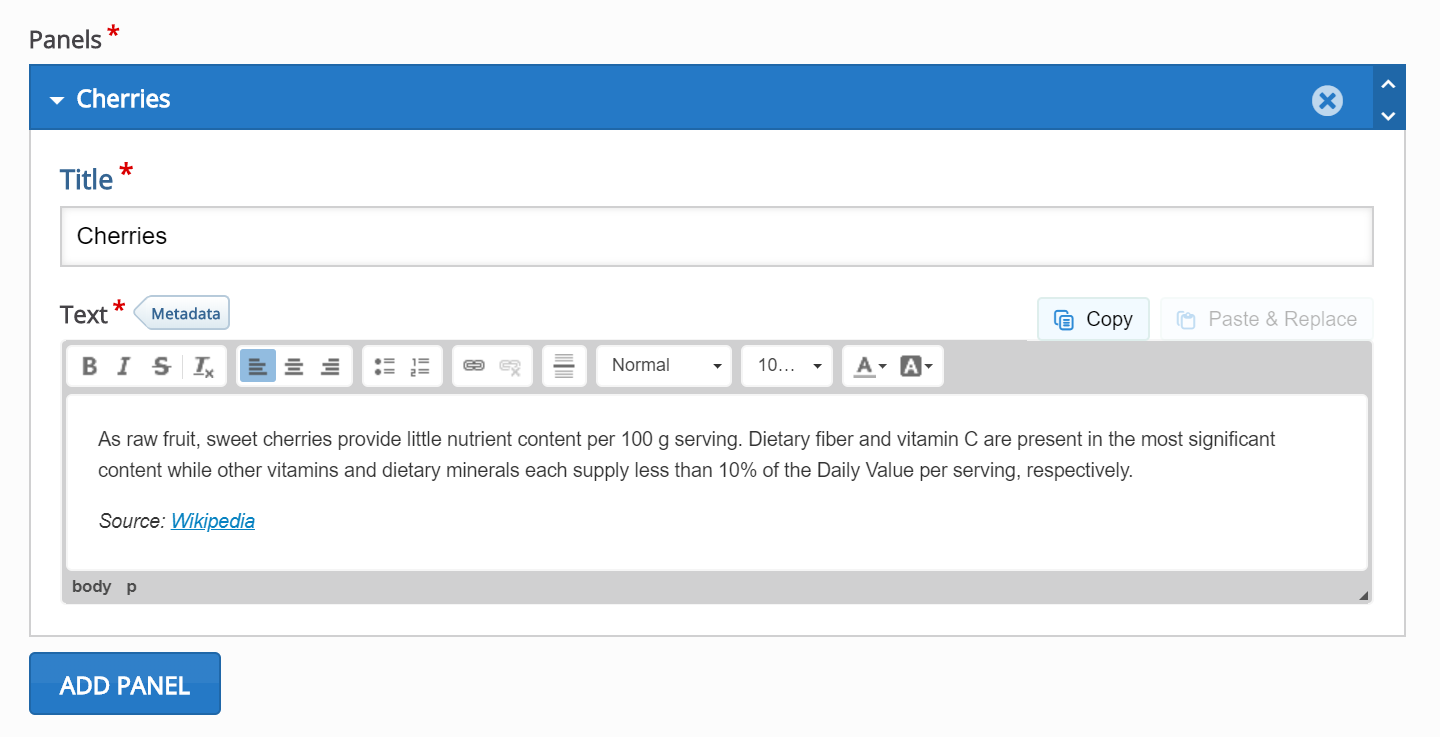
Panels
Here, we'll add the panels/titles that the Accordion consists of. We'll add four panels.
Panel 1:
The 1st panel is added by default. It consists of a title and text. Fill in your title and text here.

Add new panel using the "Add panel" button. Fill in the next three panels with your titles and text.
Finishing up
Save and Insert to view your finished Accordion.