When to use Interactive videos
Interactive videos are perfect when you already have a video clip that you want to enrich with interactive elements.
You can facilitate differentiated learning by adding in-depth information such as pictures, tables, text and links that the learner can interact with during video playback.
Include puzzles for the learners to solve at any given time in the video by adding Multichoice questions, Fill in the blanks, Drag and drop questions and Summaries.
Video files
Creating an Interactive Video
You can access H5P in Canvas through the Rich Content Editor (RCE), which is accessible via the edit view of Page, Assignment, Discussion Board, Announcement and Quiz questions.
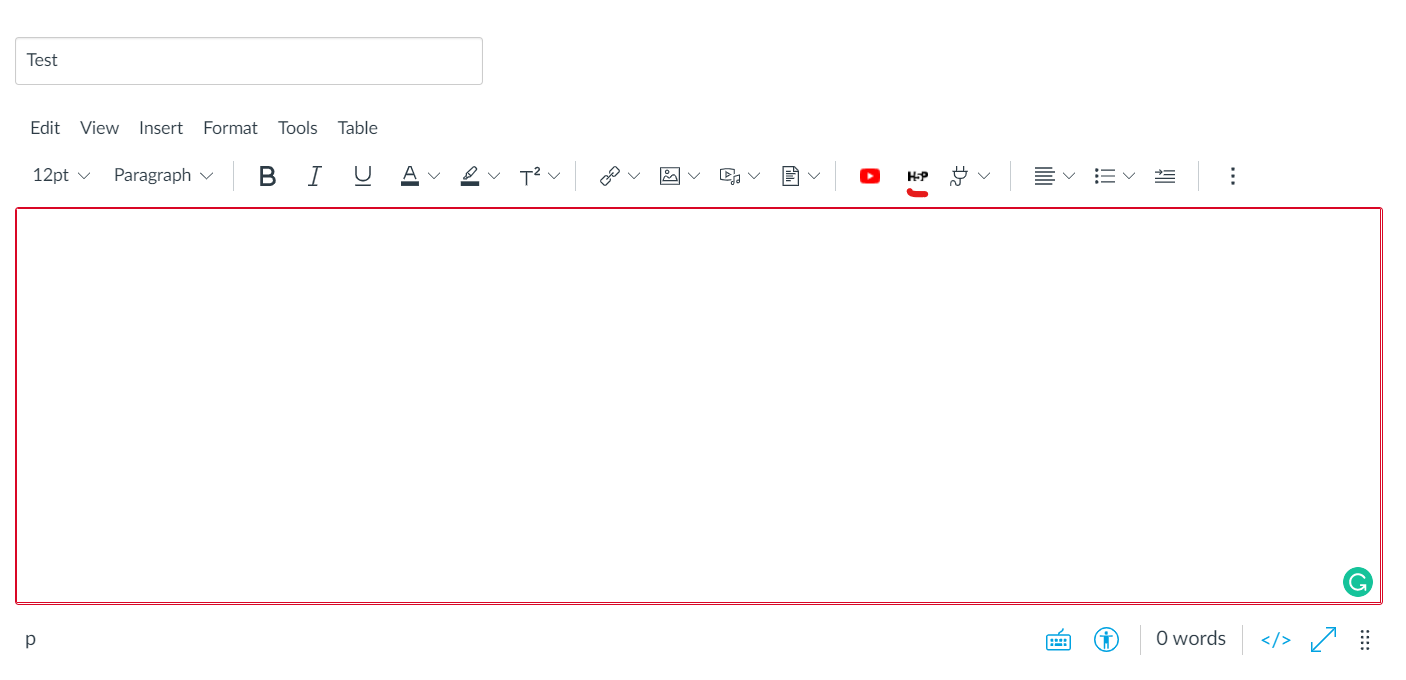
For this example, we will be adding H5P onto a Canvas page. The first thing you will need to do is either open the page you want to embed the H5P content into or create a new page. Then click the ‘Edit’ button which will open the RCE. (You will automatically go into edit mode if you create a new page.)
Next, you will need to locate H5P in the RCE toolbar.

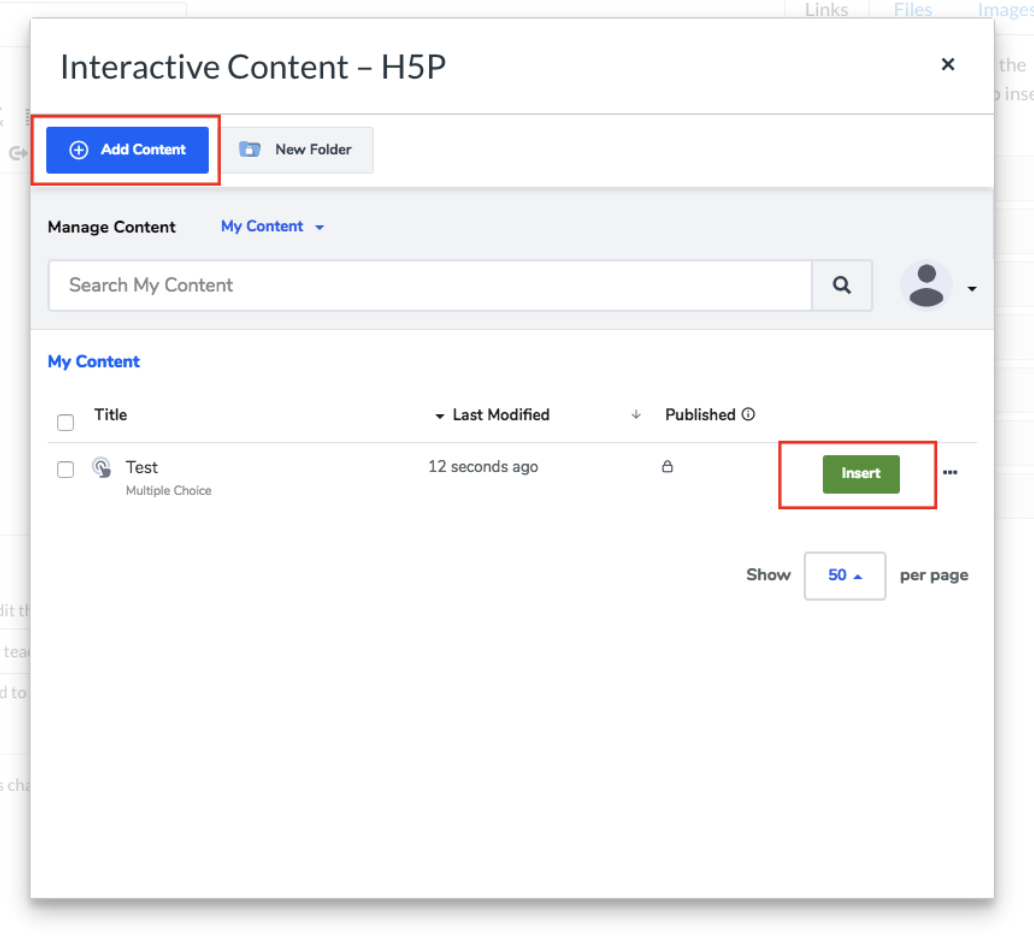
Clicking on that menu item will open a pop-up showing your H5P library. From here, you will have the option to either insert previously created content or create something new.

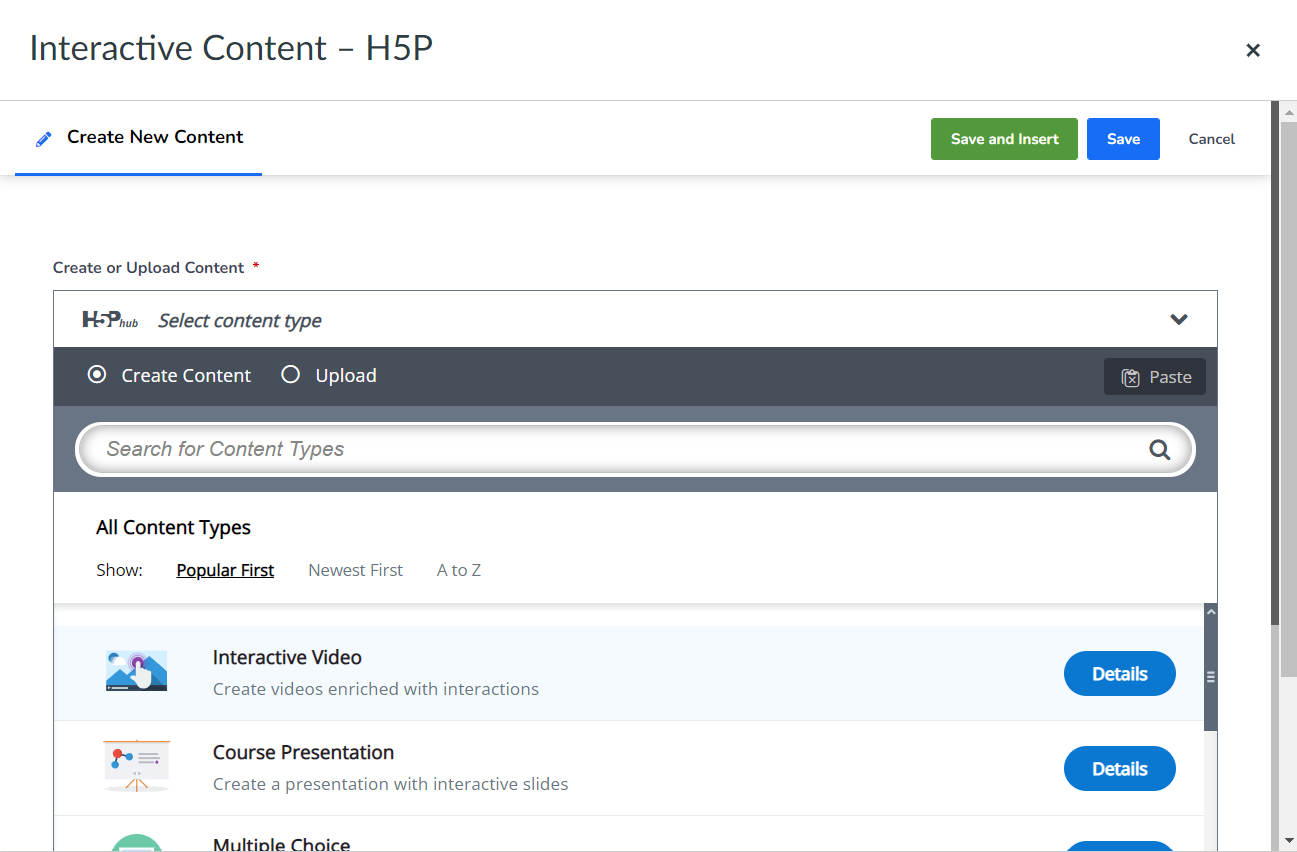
Select the New content option and choose Interactive video from the list of Content types:

Interactive video editor
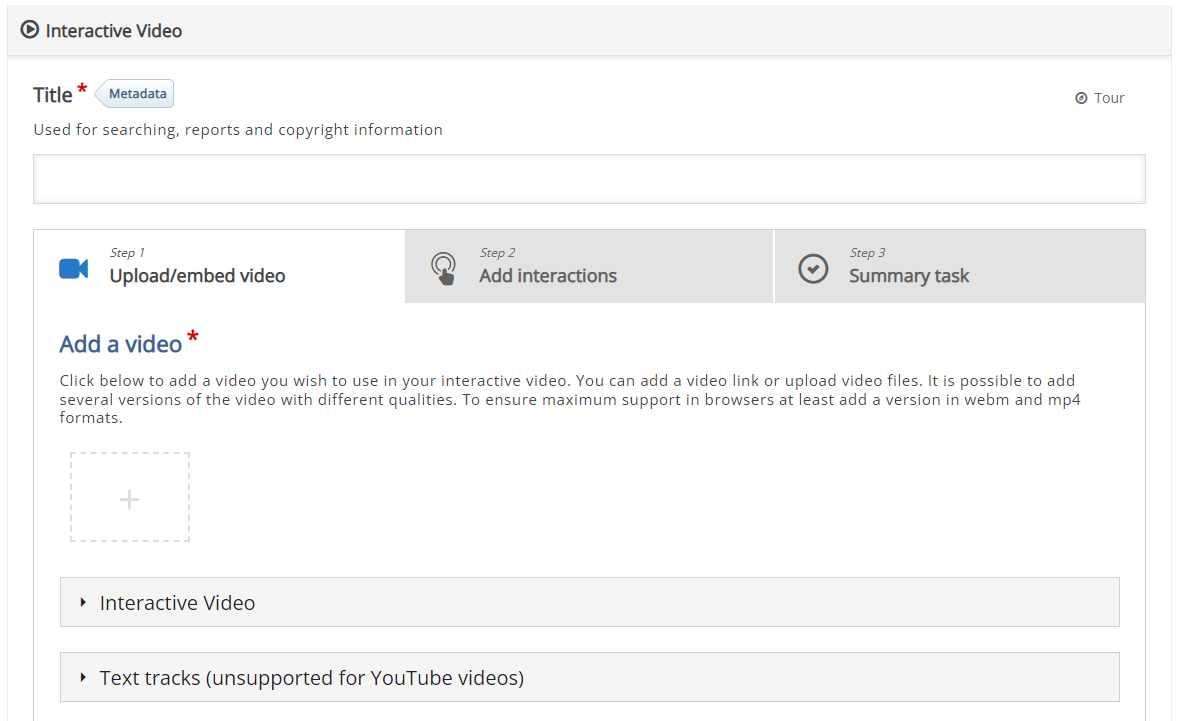
The Interactive video editor should appear. The top part of the editor looks like this:

Upload a video
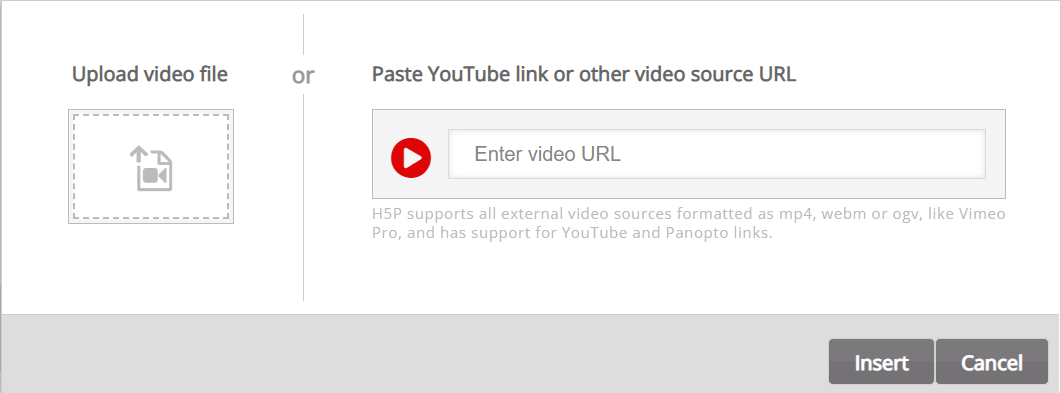
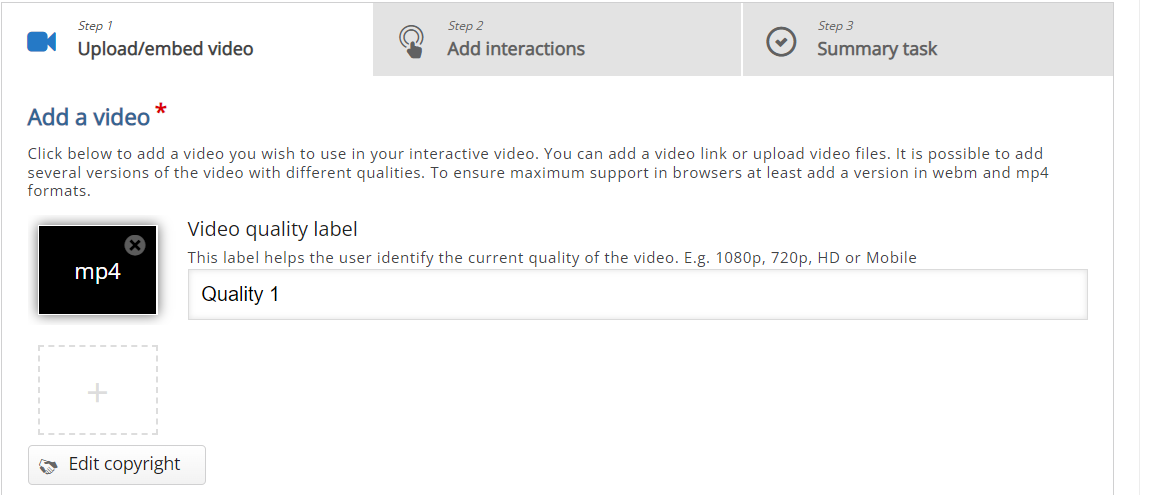
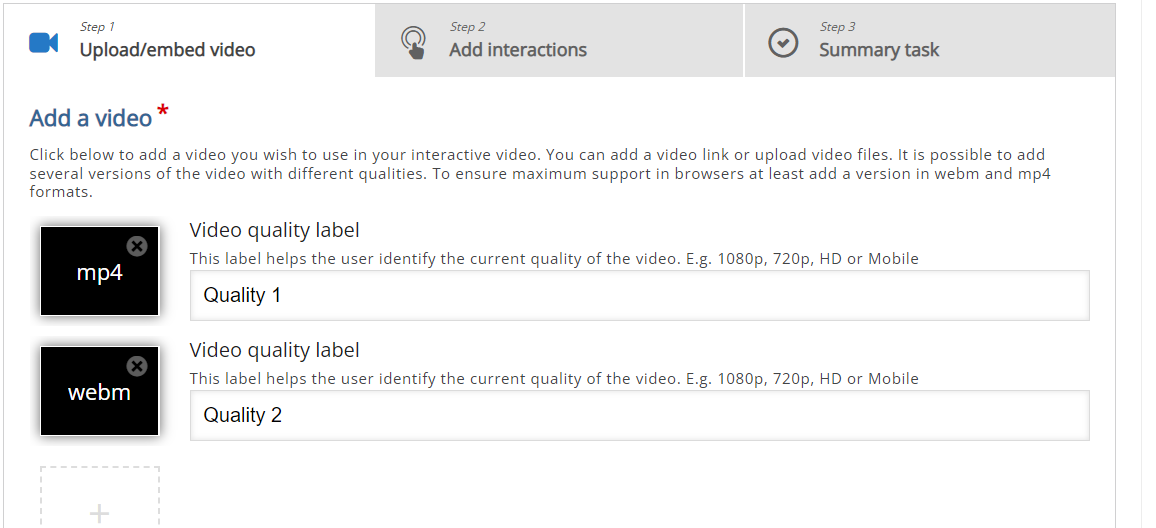
Here's where you can add the video clips that our Interactive video is based on.
Click the + icon and then click the Upload video file icon:



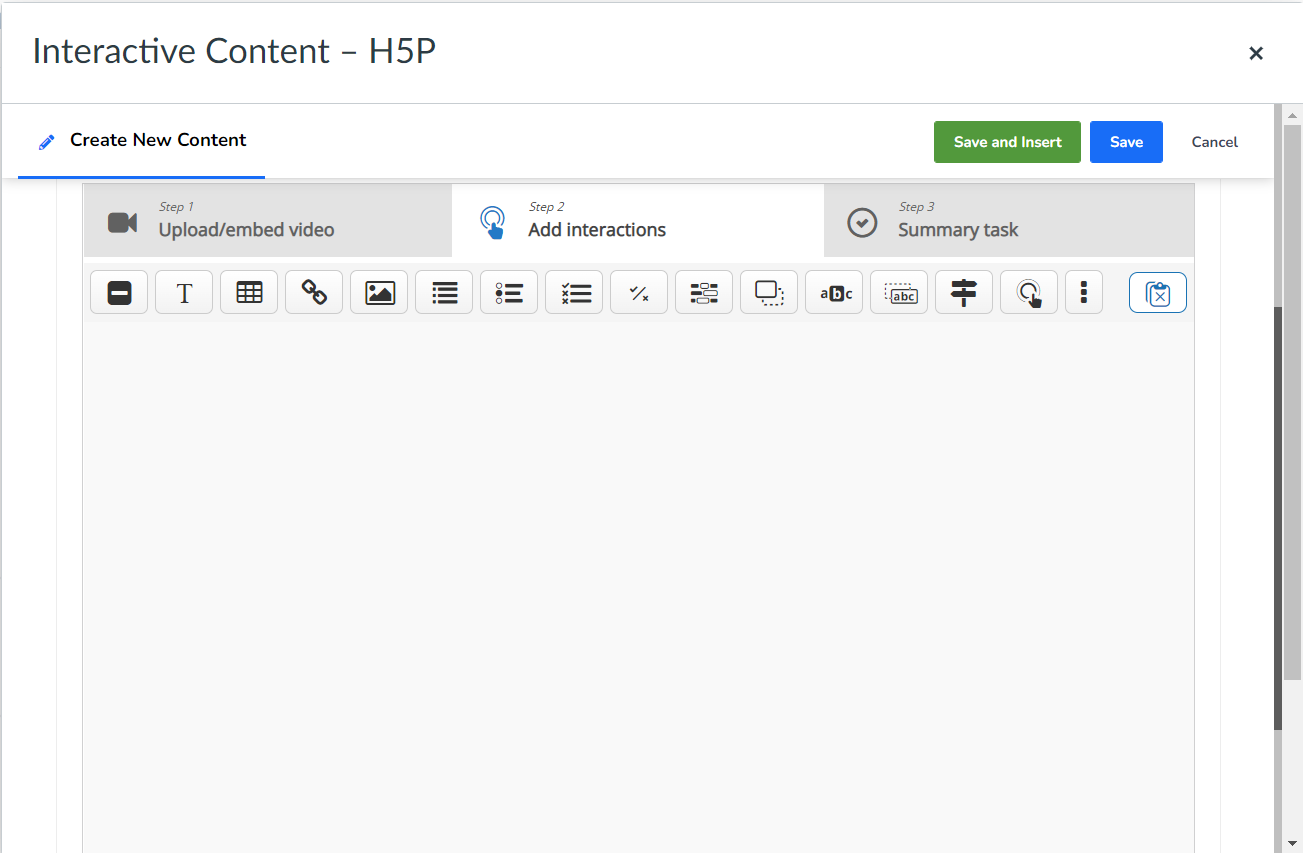
Add interactions
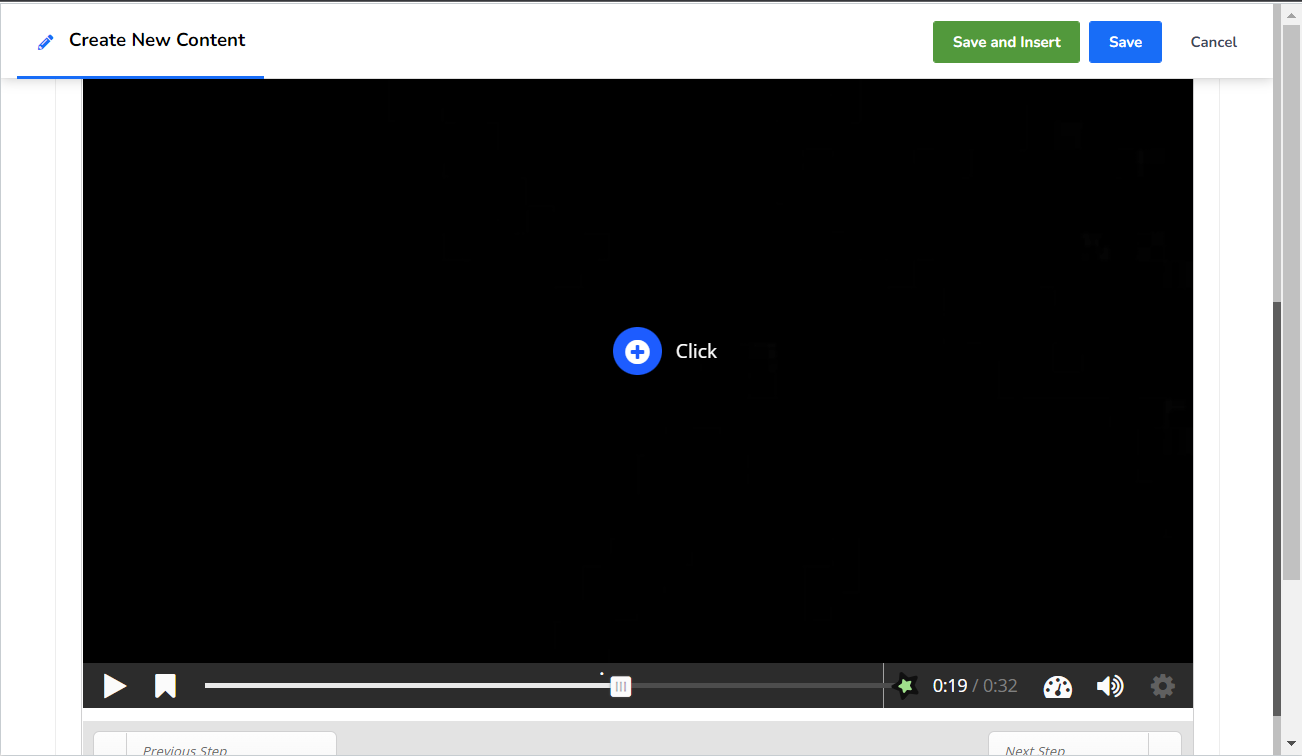
Click the Add interactions tab in the top of the editor. The video clip that was added is previewed:

There are three different types of interactions:
- Quiz interaction (Question), presented as a blue button
- Simple interactions (Text, Image, Table), presented as a purple button and
- Adaptivity (Go To) interaction
Text interaction
We'll add a short text about Redcurrants which the learner can choose to read.
First, add a Text interaction by clicking the Text  icon on the toolbar, then drag it on top of the video and drop it in the middle of the video. A dialog will appear when you drop the interaction.
icon on the toolbar, then drag it on top of the video and drop it in the middle of the video. A dialog will appear when you drop the interaction.
To have the text interaction be visible in the first three seconds of the video. Type in 0:00 as start time and 0:03 as end time in the Display time field.
The Label is a text that will be displayed next to the interaction icon as a short description of what the learner can expect to find in the interaction. Type the label into the label field.
In the Text field, add the in-depth information text about your subject.
Click Done. You will now see that an icon with your label has been added to the video.

Image interaction
To add image interactions, which the learner can view by clicking on the image icons. Add an Image interaction in the same way we added the text interaction. Click the Image  icon, drag it onto the video and drop it where we want it to be placed.
icon, drag it onto the video and drop it where we want it to be placed.
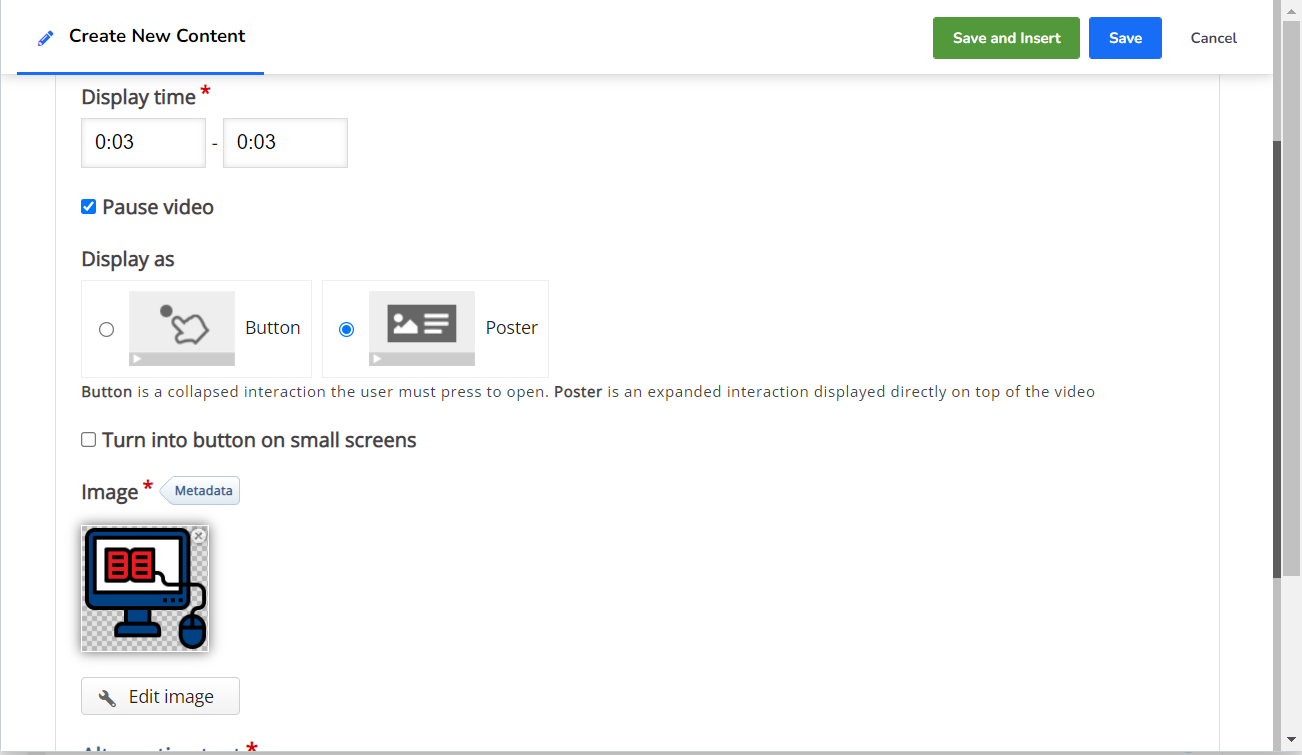
In the first Image interaction, add the desired picture. In the Display time field, insert 0:03 - 0:03. Check the Pause checkbox so that the video pauses when the interaction appears.

Summary
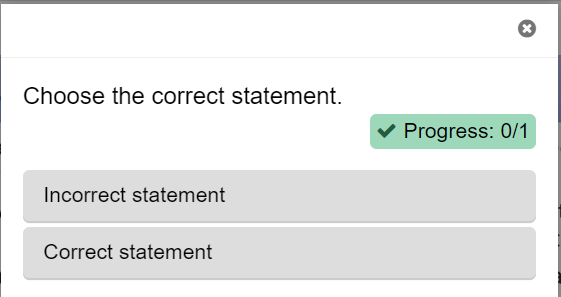
At the end of an Interactive video, you can add a Summary. The Summary is intended to make the learner reflect on the learning content presented in the video.
Add two or more statement groups in the Summary.
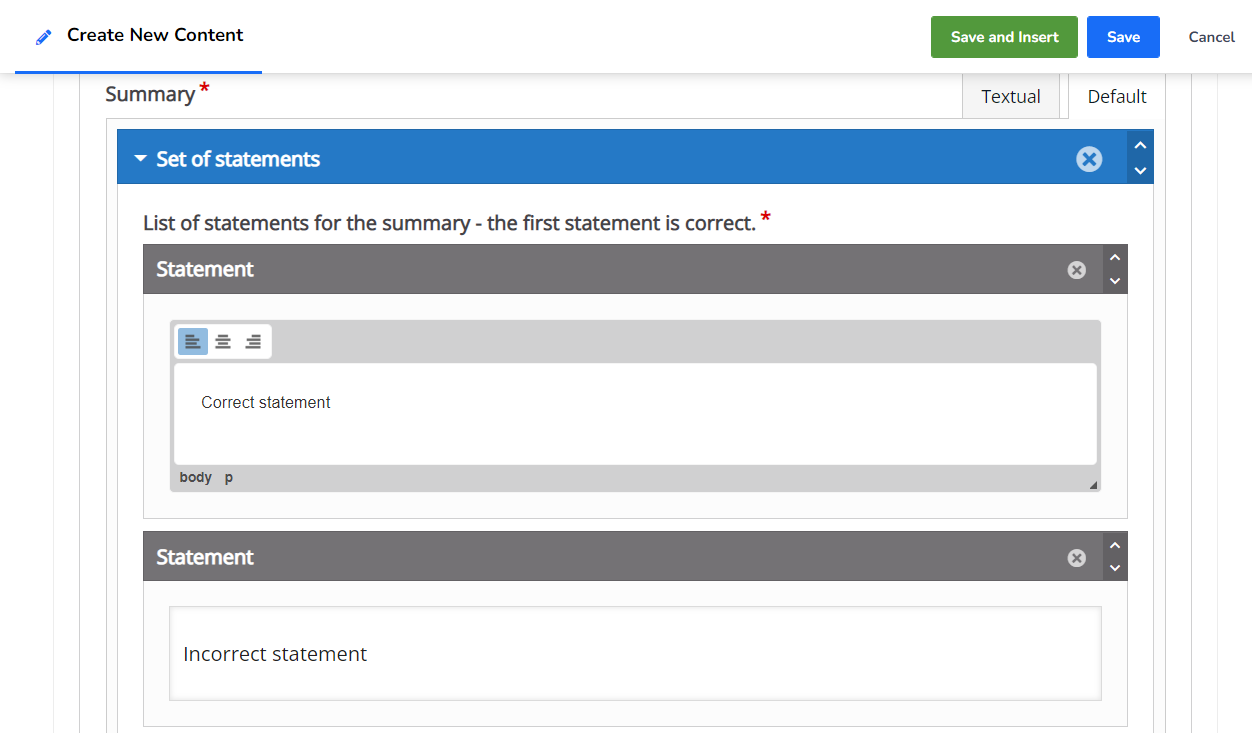
In the first Statements group, add your statements:
The first statement is the correct one. You should now have something like this:


To create another Statements group, click Add statements. In the second Statements group, add your statements.
The first statement is the correct one here as well.
Bookmarks
Bookmarks are used to indicate a new topic, an important interaction, or an event within the video.
Head back to the Add interactions step by clicking this tab at the top of the editor.

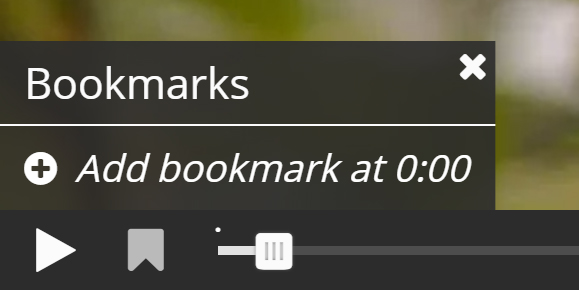
Bookmarks are displayed in the bookmarks menu, which is opened by clicking the Bookmark button next to the Play button:
![]()
You add a bookmark by moving the play-head to a desired point in the video and clicking the Bookmark icon.
Add a bookmark where each interaction appears in the video.
Move the play-head to 0:00 and click the Bookmark button.
From the menu, click Add bookmark:

Add a label to the bookmark and press Enter on the keyboard.
Repeat for any interactions created for the video.
Each bookmark is indicated with a vertical grey line on the seek-bar. Learners can jump directly to a chapter by clicking the bookmarks in the bookmarks menu.
Finishing up
Save and Insert to view your finished Interactive video.